React is a go-to library for building modern web applications, offering flexibility, performance, and a seamless UI experience. However, deploying React apps on Kubernetes comes with challenges such as bloated container images, misconfigurations, and performance bottlenecks that can slow things down.
Devtron simplifies and automates the deployment process, eliminating common pitfalls. For those who prefer full control, manual deployment is always an option.
In this guide, we’ll explore both methods and best practices to ensure a smooth, scalable deployment.
Deploy React Applications on Kubernetes:
- Using Devtron for Automated Deployment
- Using Kubernetes Manually
Pro Tip: Optimize your React deployments to reduce load times and enhance user experience effortlessly.
Steps for Deployment
- Write and build the React Application
- Containerize the React Application
- Push the container to a Container Registry such as DockerHub
- Create the required YAML Manifest for Kubernetes Resources
- Apply the YAML manifest to the Kubernetes clusters
Prerequisites
Before proceeding with the deployment process, please make sure that you have the following prerequisites
- A React application
- Docker
- Kubectl
- A Kubernetes Cluster such as kind
Method 1: Deploying React Applications Using Devtron
Devtron is a Kubernetes management platform that simplifies the entire DevOps lifecycle. It automates the creation of Dockerfiles, and Kubernetes manifests, builds the application, and manages deployment through an intuitive UI.
Step 1: Create a Devtron Application and Add Git Repository
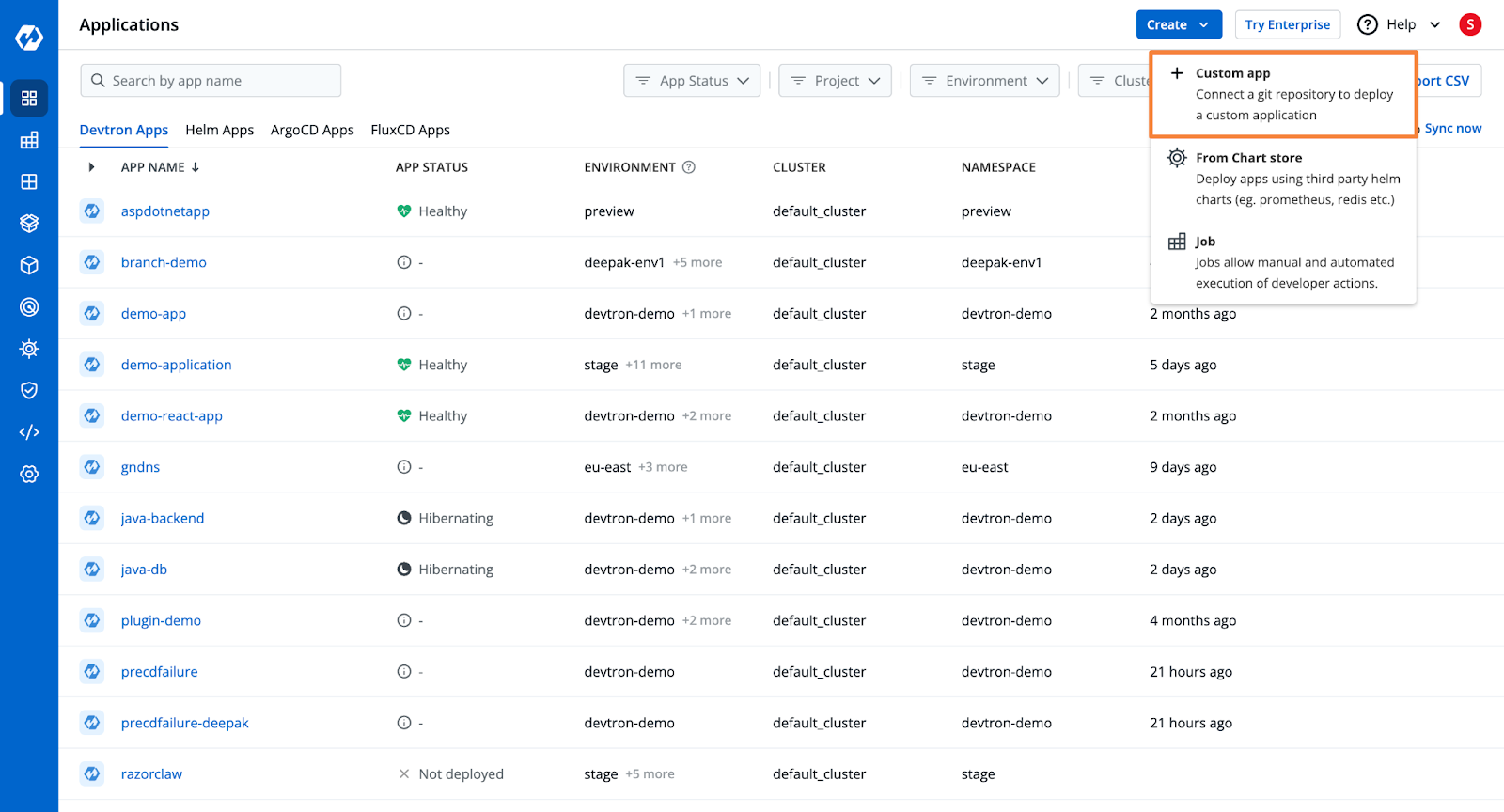
- From Devtron’s home page, create a new Devtron application.
- Add the Git Repository containing the React application code.

Check out the documentation to learn more about the application creation process.
Step 2: Configure the Build
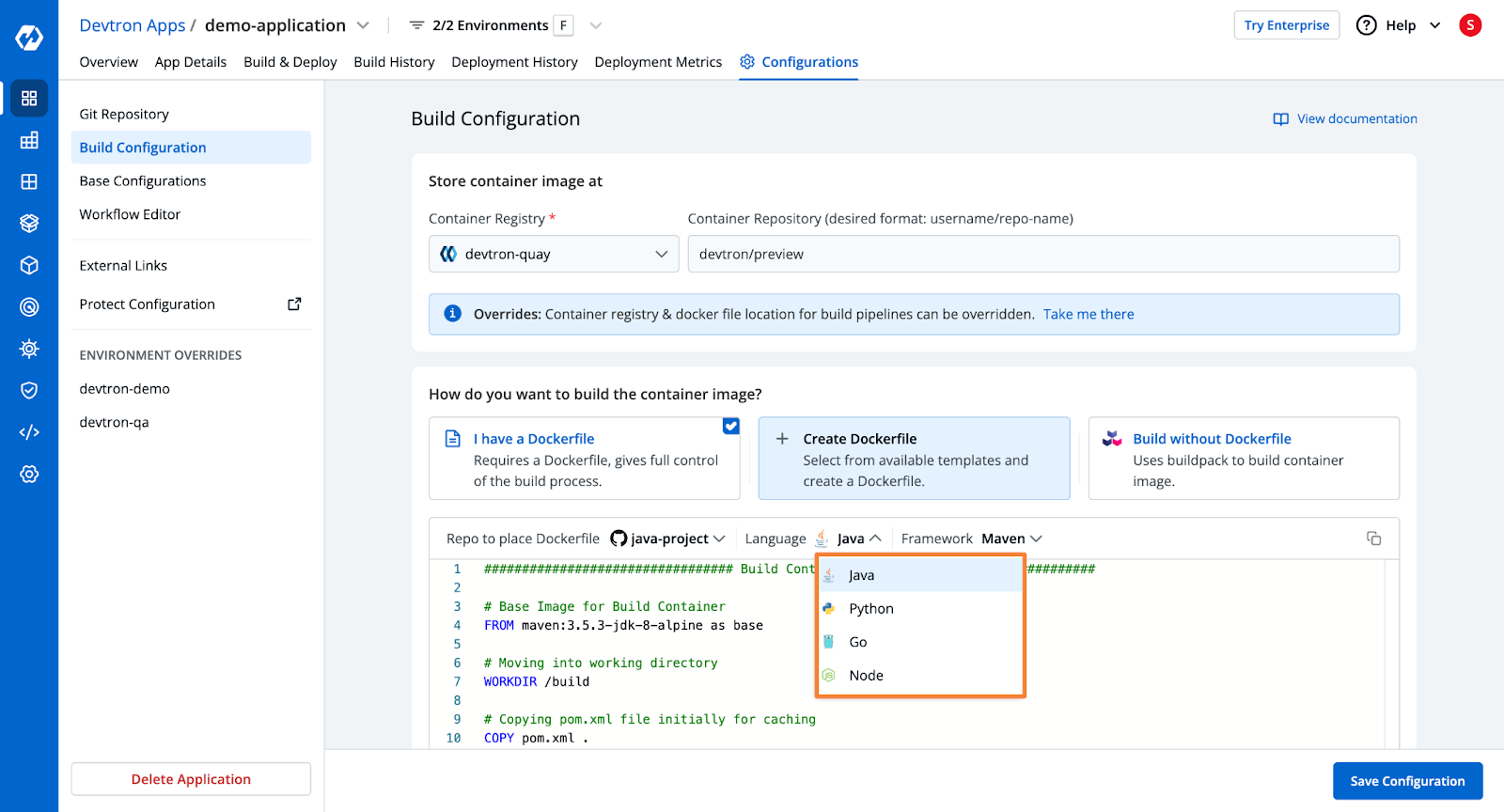
- Devtron will pull code from the repository and build the Docker container.
- You need to configure an OCI Container Registry.
- Choose from three build options:
- Use an existing Dockerfile
- Create a Dockerfile (using Devtron's template for React applications)
- Use Buildpacks

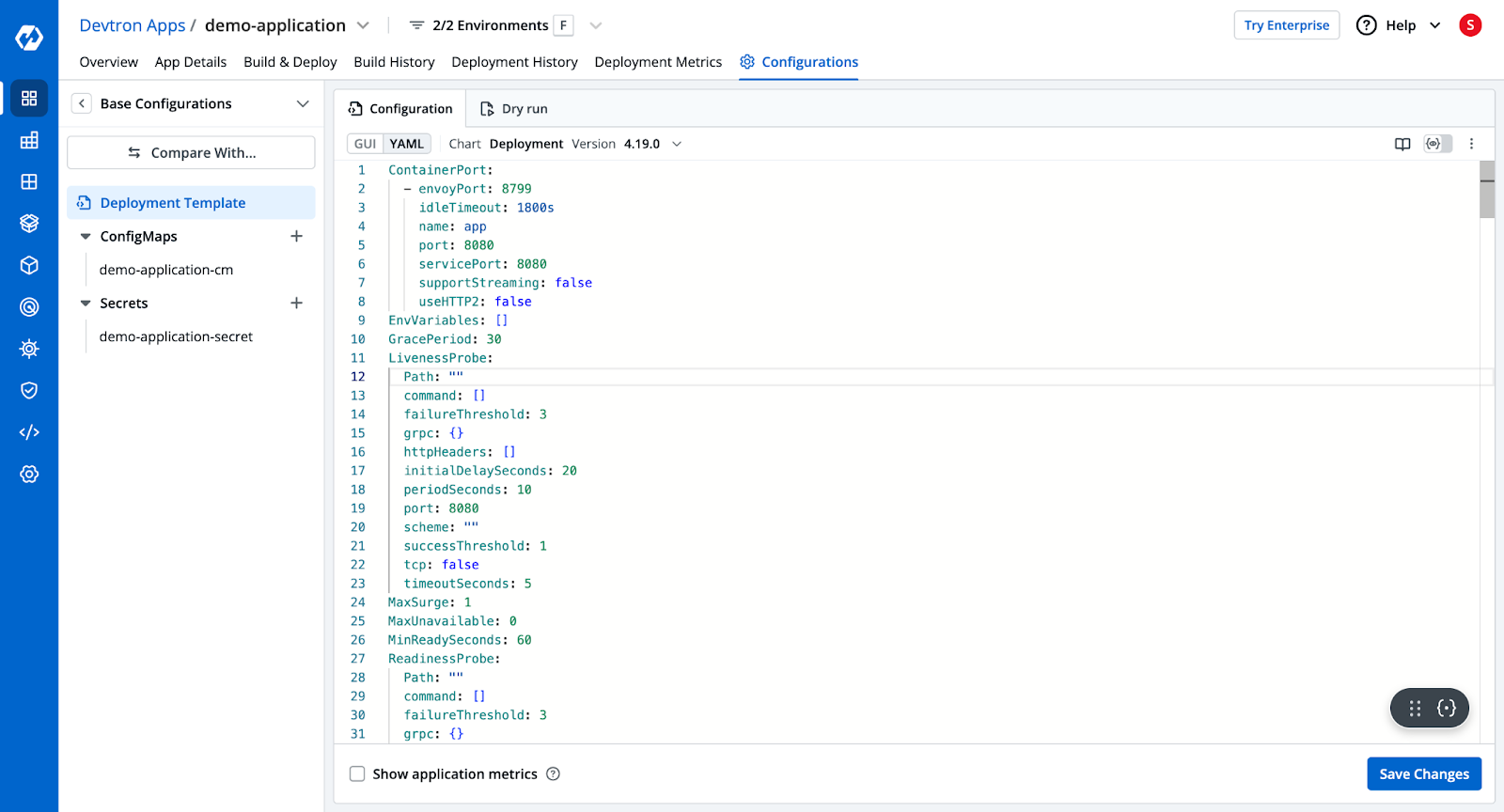
Step 3: Deployment Configurations
- Devtron provides a pre-configured YAML template for Kubernetes deployment.
- Configure ingress, autoscalers, and other deployment settings.

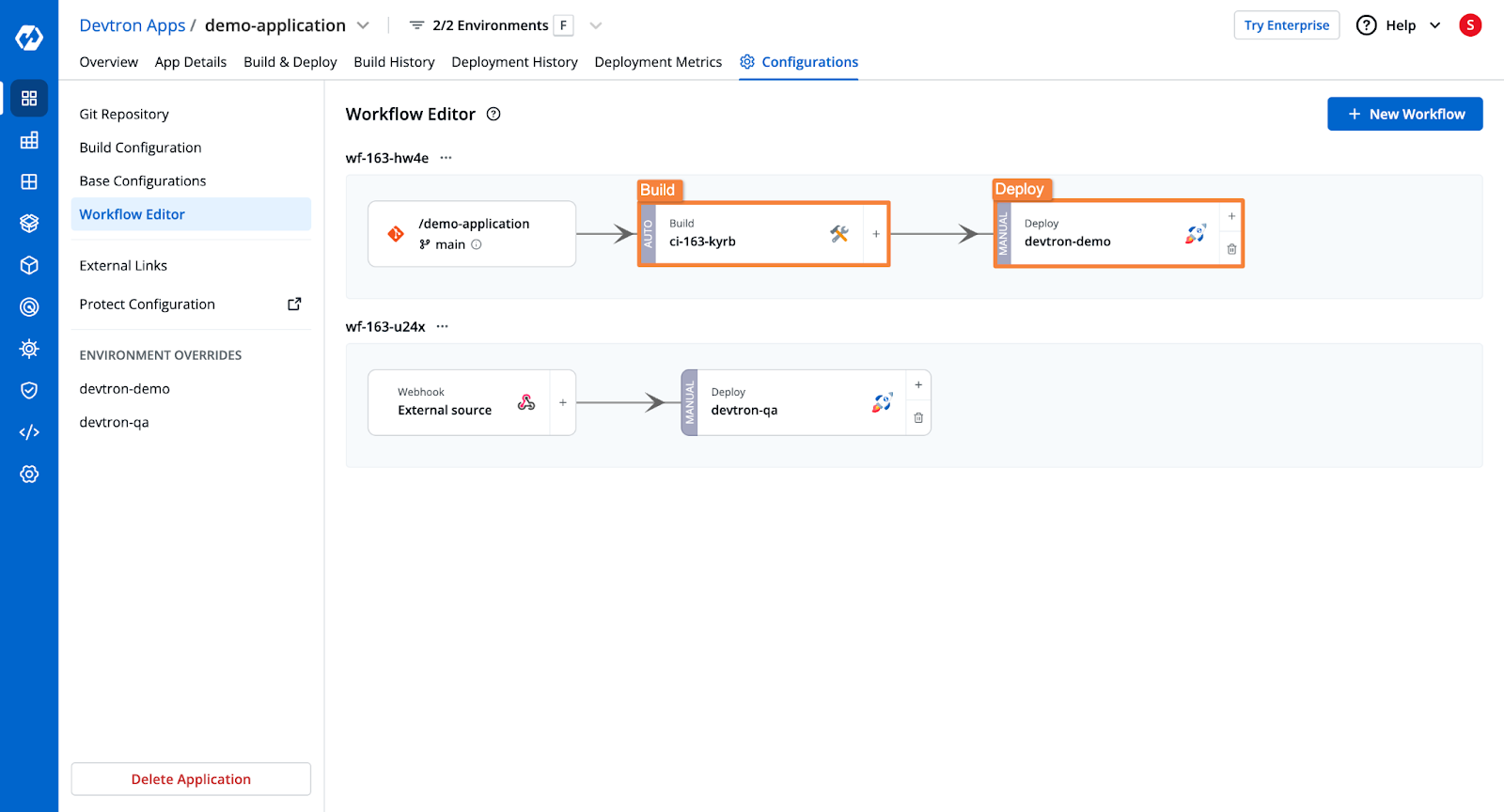
Step 4: Create the CI/CD Pipelines
- The CI pipeline will build the application and push the image to a registry.
- The CD pipeline will trigger deployments in the Kubernetes cluster.
- Configure Pre and Post Stages (e.g., security scanning, unit testing).

Please check the documentation to learn more about the pipeline configurations.
Step 5: Trigger the Build and Deploy Pipelines
- Select the Git branch and trigger the build stage.
- Once the build is complete, trigger the deployment stage.
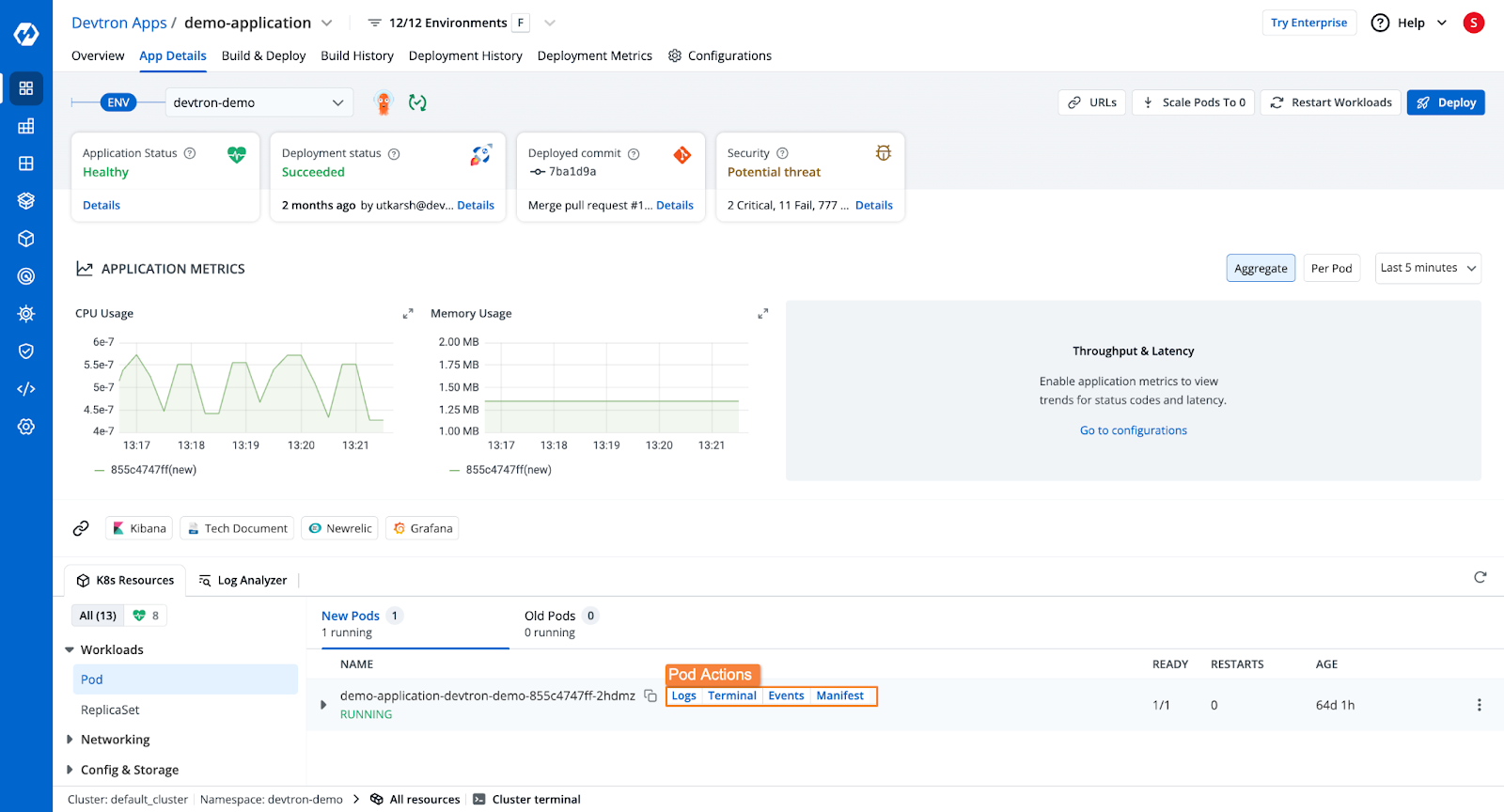
- Devtron will deploy the application and show:
- Deployment status
- Application health
- Kubernetes resource details
- Security vulnerabilities
- Rollback options in case of errors
Once the application is deployed, you will be able to see the application's health, deployment status, security vulnerabilities, the Kubernetes resources of the application, and more.

Method 2: Deploying React Applications Manually to Kubernetes
Step 1: Create the Dockerfile
A Dockerfile is a set of instructions to build a container image. Below is the Dockerfile to containerize your React application:
FROM node:12.18.1 AS build
# Set up environment as production
ENV NODE_ENV=production
# Set up working directory
WORKDIR /app
# Copy package.json and package-lock.json (or yarn.lock) first for better cache performance
COPY package*.json ./
# Install dependencies
RUN npm install --production
# Add the rest of the application files
COPY . /app/
# Build the React app for production
RUN npm run build
FROM nginx:alpine
# Copy the built React files from the build stage to Nginx
COPY --from=build /app/build /usr/share/nginx/html
# Expose the port
EXPOSE 80
# Start Nginx to serve the React app
CMD ["nginx", "-g", "daemon off;"]
Step 2: Build and Push the Docker Image
Run the following command to build the Docker image:
- Run the following command to build the Docker image:
docker build -t devtron/react-app:v1 .
- Push the image to DockerHub:
docker push devtron/react-app
Step 3: Creating the Kubernetes Deployment and Service Manifests
- Create a deployment.yaml file:
apiVersion: apps/v1
kind: Deployment
metadata:
name: react-deployment
spec:
replicas: 3
selector:
matchLabels:
app: react
template:
metadata:
labels:
app: react
spec:
containers:
- name: react-container
image: devtron/react-app
ports:
- containerPort: 8080
- Create a service.yaml file:
apiVersion: v1
kind: Service
metadata:
name: react-service
spec:
selector:
app: react
ports:
- protocol: TCP
port: 80
targetPort: 8080
type: NodePort
Step 4: Deploy to Kubernetes
Run the following command to apply the manifests:
kubectl apply -f deployment.yaml service.yaml
Your React application is now deployed to Kubernetes!
Common Challenges and Solutions
1. Container Image Size Management
- Use Multi-Stage Builds to separate build and runtime environments.
- Use Lightweight Base Images like Alpine or Distroless to reduce size.
2. Handling Environment Configurations
- Use Kubernetes ConfigMaps & Secrets to inject environment variables dynamically.
- Avoid hardcoding configurations to enable seamless environment switching.
3. Network Configuration & Ingress Management
- Deploy an Ingress Controller to manage external access and TLS certificates.
- Use Kubernetes Services to expose the React app and route traffic correctly.
4. Monitoring & Logging
- Implement Prometheus & Grafana for metrics collection and visualization.
- Use centralized logging solutions like Fluentd, ELK, or cloud-native tools.
FAQ
Why use multi-stage builds for React applications in Docker?
Multi-stage builds separate the build environment from runtime, resulting in smaller production images and better security by excluding development dependencies.
What's the role of Nginx in the React application deployment?
Nginx serves as a lightweight web server to efficiently serve the static files produced by the React build process in production.
How can I manage environment-specific configurations in Kubernetes?
Use Kubernetes ConfigMaps and Secrets to inject environment variables dynamically instead of hardcoding them in the application.
What's the difference between manual Kubernetes deployment and using Devtron?
Manual deployment requires writing Dockerfiles and YAML manifests yourself, while Devtron automates these processes with templates and a user interface.
How can I monitor my React application's health in Kubernetes?
Use tools like Prometheus and Grafana for metrics collection and visualization, combined with centralized logging solutions for comprehensive monitoring.
Conclusion
In this blog, we explored two approaches for deploying React applications on Kubernetes:
- Automated Devtron Deployment with built-in CI/CD pipelines and advanced configurations.
- Manual Kubernetes Deployment using Docker and YAML manifests.
Using Devtron simplifies Kubernetes deployments, reducing manual efforts and improving efficiency. Start deploying applications today using Devtron’s platform!